






For rapid construction of business‑applications 💪 👀
— Totum — a hybrid of a database and spreadsheets.
— Ready frontend — for desktops and mobile devices.
— Small-code — simple programming with short codes.
— Documentation and training course — first table in 30 minutes.
— WEB, self-hosted — install on your own server.
— Multi-level access — roles and dynamic locks.
— API — integrate with anything.
|
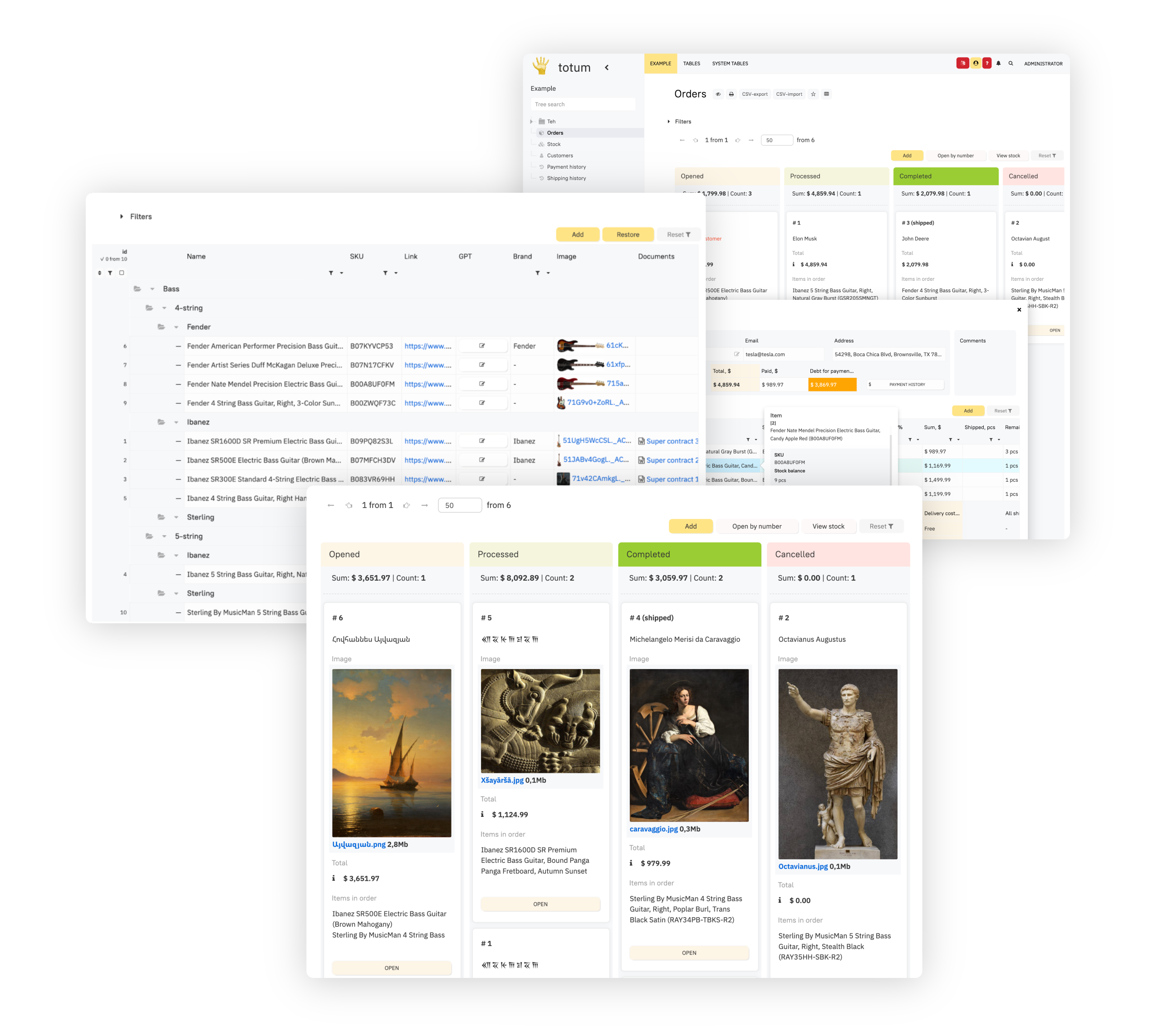
Totum is a set of building blocks from which you can assemble completely different solutions for non-standard tasks.
Aleksey P. Totum developer |

|
One platform — many application options
Collect data ⟹ Process ⟹ Perform actions ⟹ Integrate ⟹ Create reports
Check out completed projects here 🙌
You can start implementing a project on Totum without any development experience 🏃 💨
If you are a junior/middle developer, sysadmin, tester, or support specialist — Totum turns you into a full-fledged team that can release a finished corporate project in the shortest possible time!

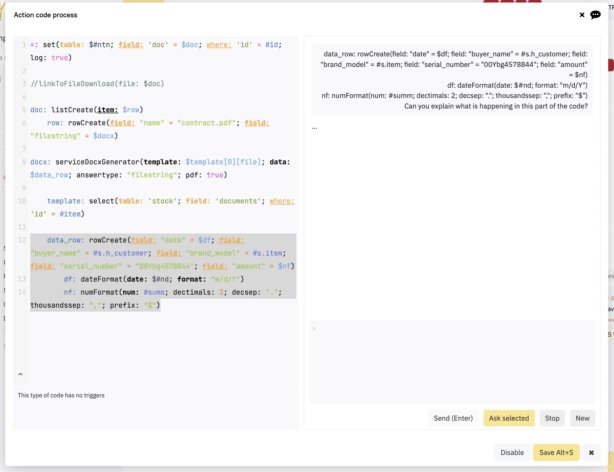
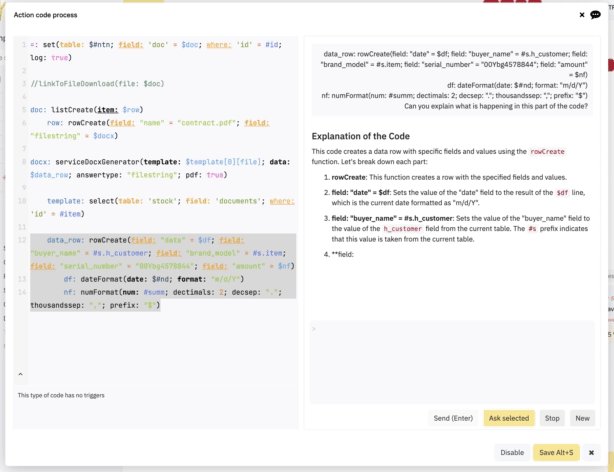
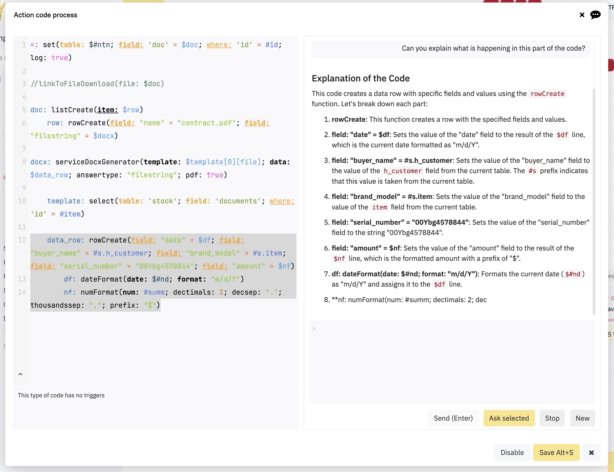
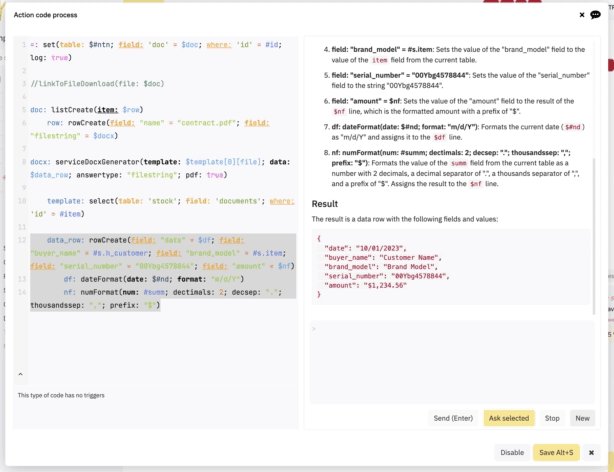
Code generation.
Answers to documentation questions.
Code explanations.
16.5 $ to your Totum AI account once. After that, it is billed based on usage volume.
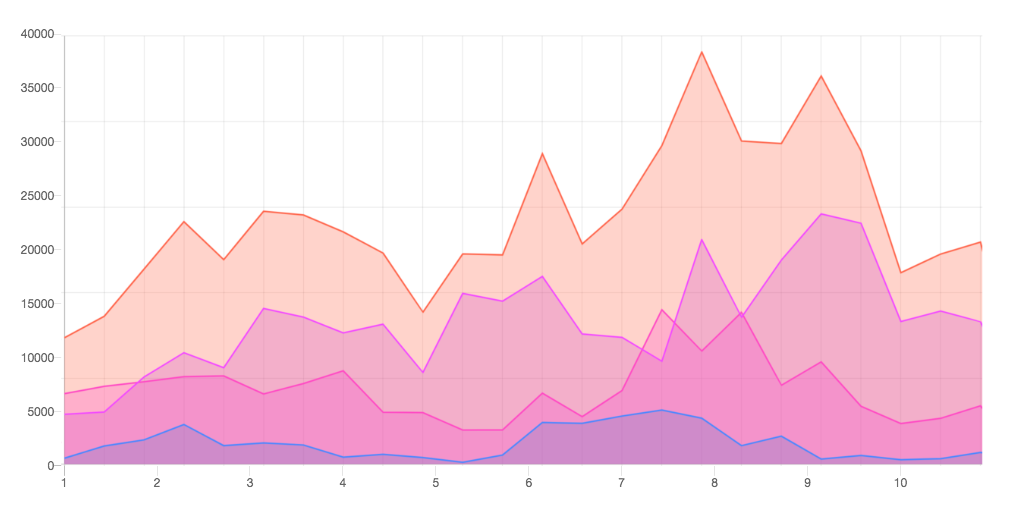
Charts based on chart.js ⎆
You can customize the displayed data and view.
Combined displays with two different Y-axes are possible.

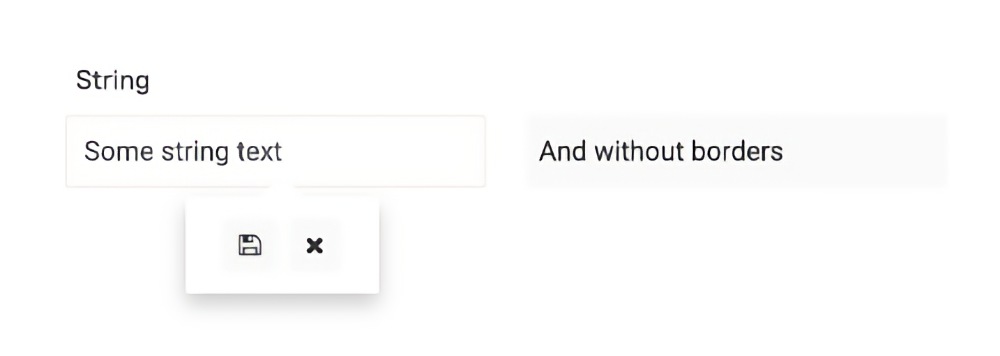
The most versatile field.
Stores a string value of any length.
When comparing, strings in the form of numbers are compared with numbers as numbers.

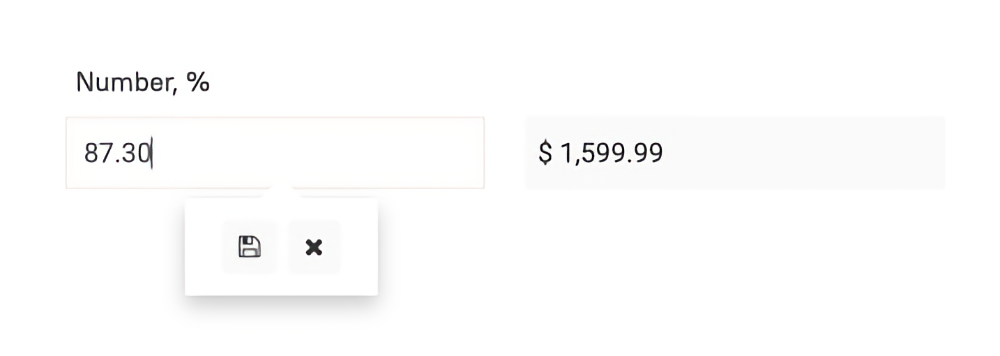
Stores an integer or decimal number up to 10 decimal places.
For display, it can use an automatic unit of measurement and customizable thousand and decimal separators.
Has customizable automatic rounding of the input value, including with a specified step.

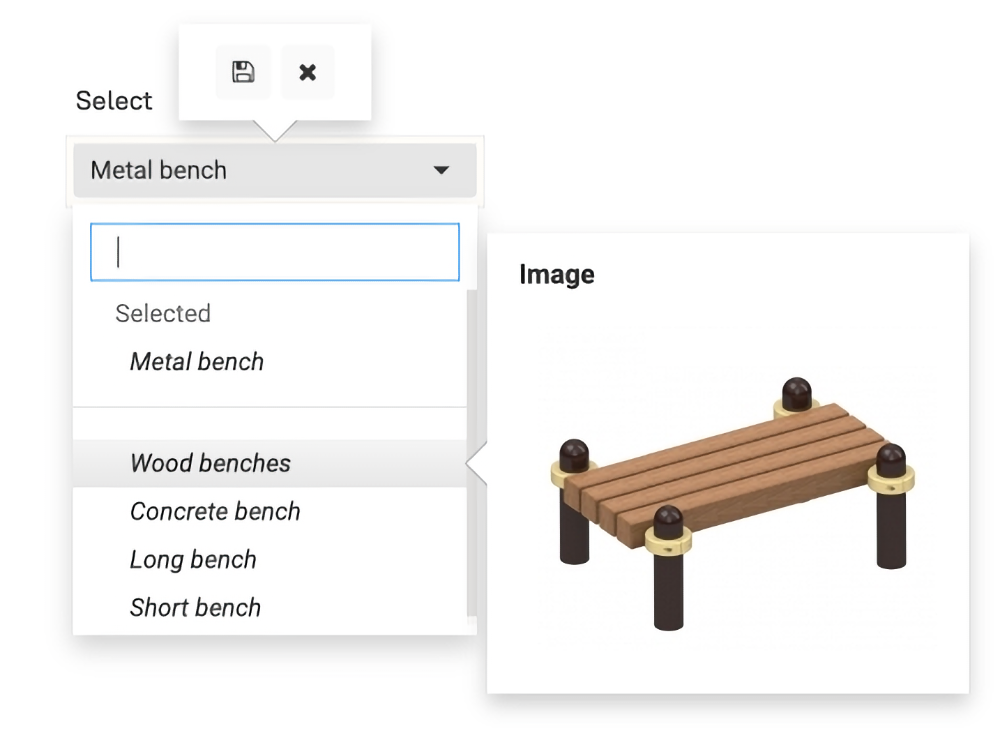
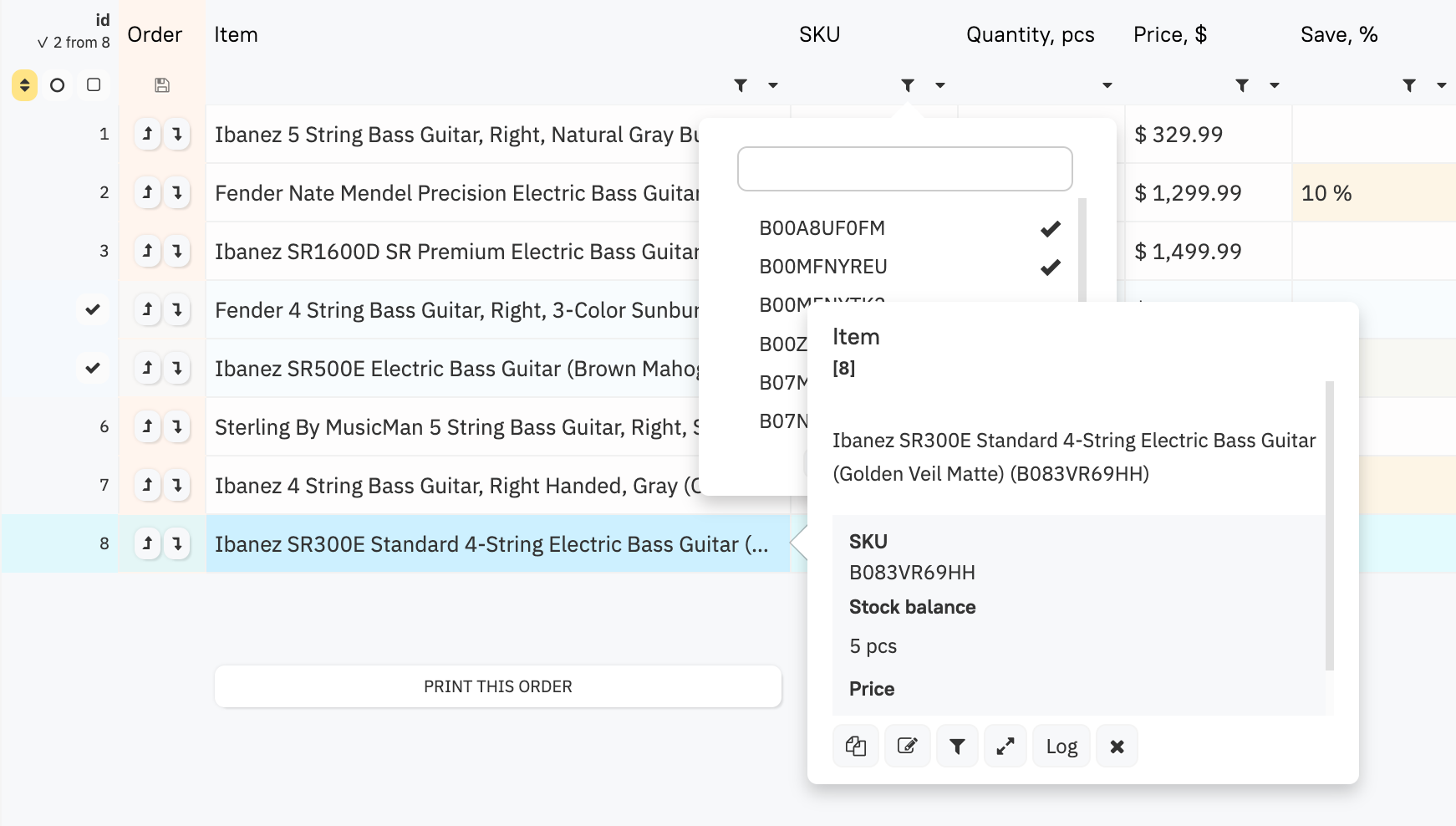
Dropdown lists.
Created manually or automatically based on another table.
Previews and sections are connected.
There is a search by values.
Can be formed by code based on conditions.
= : selectRowListForSelect(table: 'chairs'; field: 'name'; where: 'id' != 6; order: 'id' asc; section: 'type'; preview: 'img')

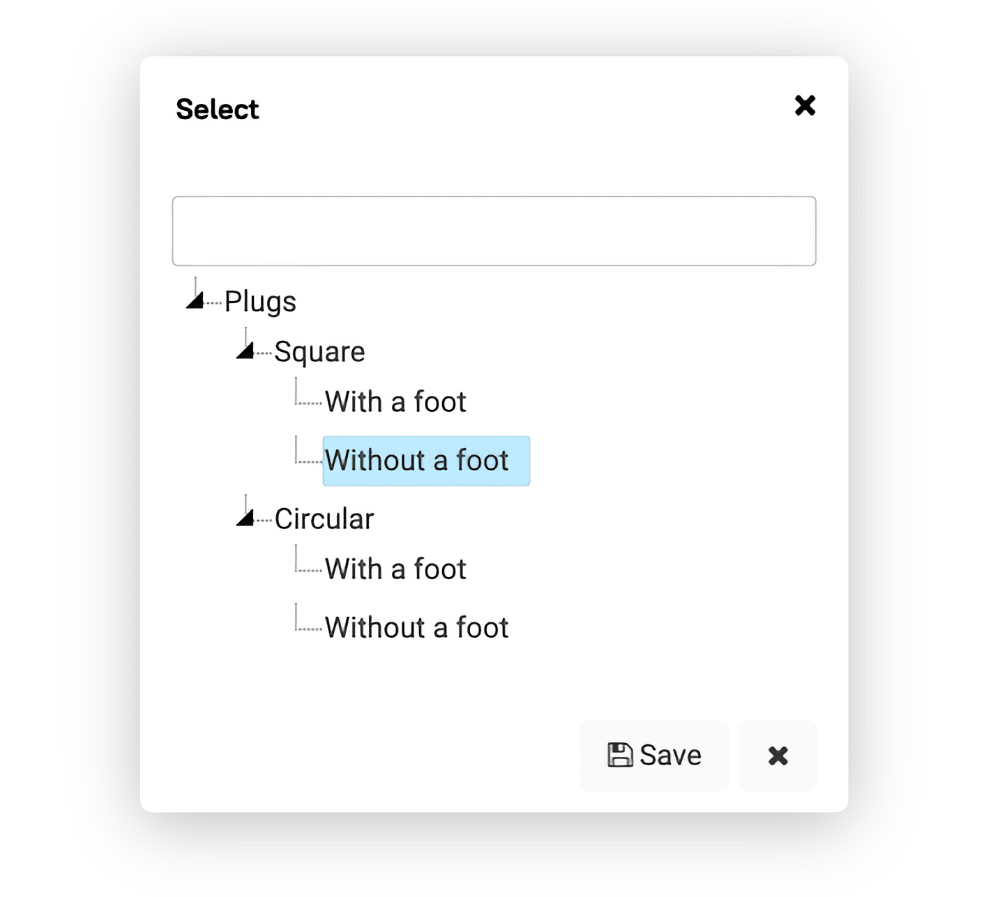
Collapsible hierarchical lists.
Value search.
Single and multiple selection.
Configurable prohibition on folder selection.
Special table view in PRO‑version

Classic checkbox.
In codes true and false.

Date or Date + time.
Can be selected in the dropdown or entered manually.
totum-code has several tools for date processing.
For example, calculating the date of the last day of the current month:
= : dateAdd(date: $fd; days: $days; format: "Y-m-d")
days: dateFormat(date: $fd; format: "t") - 1
~fd: dateFormat(date: $#nd; format: "Y-m-01")

Buttons for executing programmed actions.
Automatic protection against multiple clicks.
Ability to press the button programmatically.

Large texts with formatting.
Syntax highlighting can be configured and the amount of text sent to the browser can be limited.
Opens in a popup window for editing.

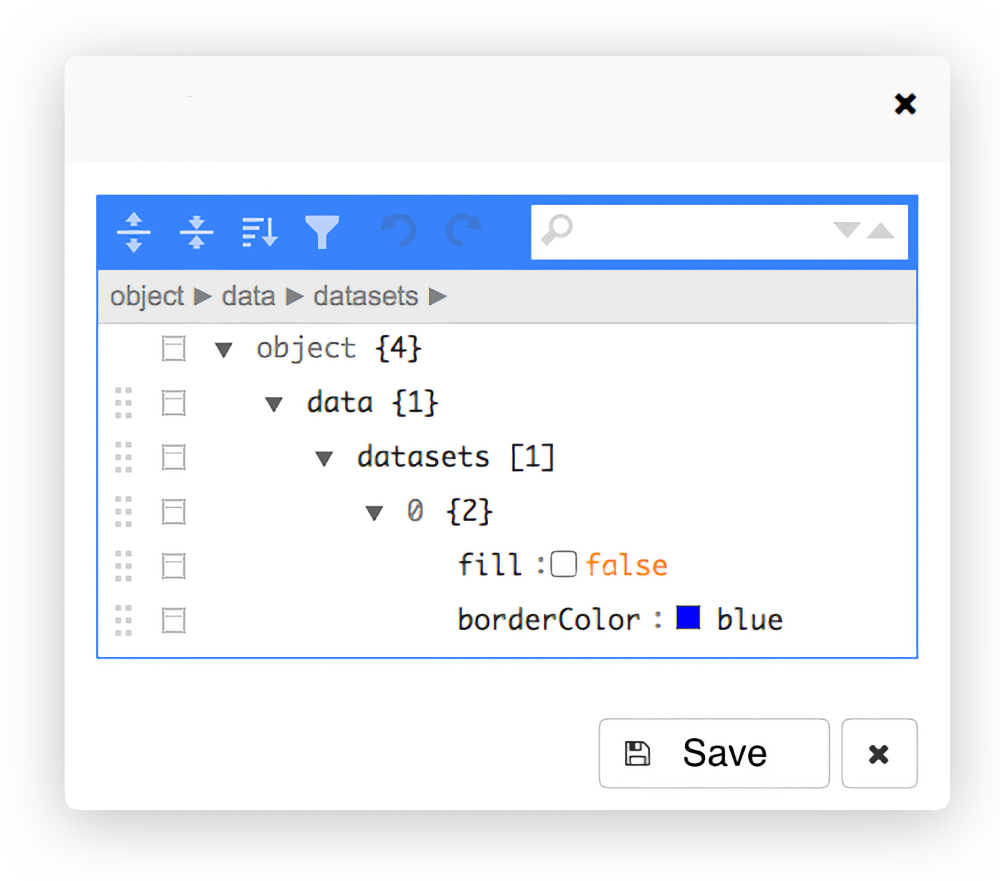
Data in JSON format.
Edited in a popup window via jsoneditor ⎆
Data can be quickly retrieved from any level of nested structure:
= : #json_field[data][datasets][0][borderColor]
// Result: blue
Ability to store large amounts of data without loading the browser rendering through not-load.

Only in PRO‑version
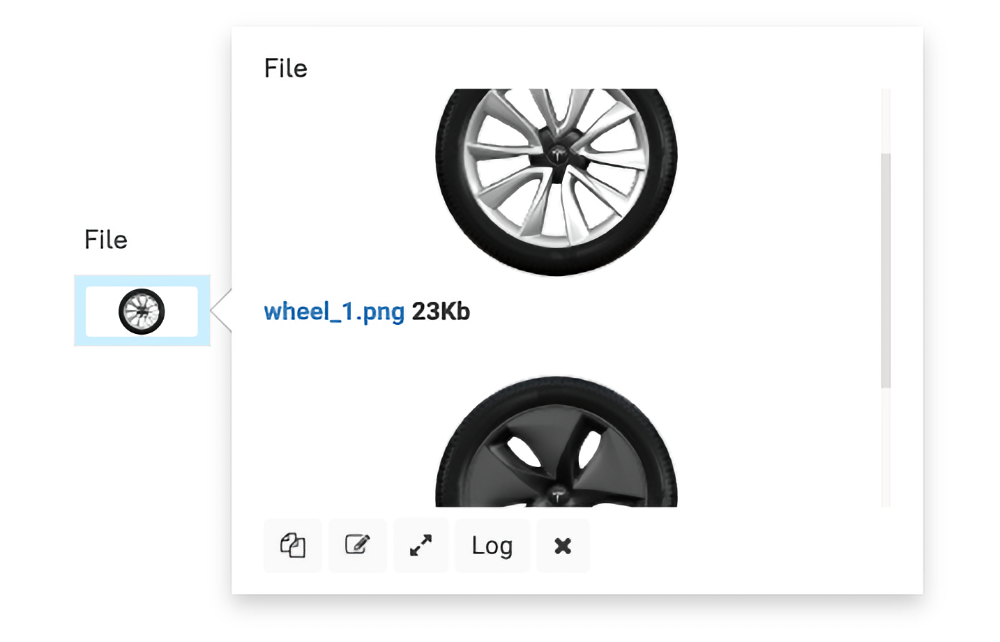
One or more files.
Automatic hash addition to the path to complicate name guessing.
Preview for .png and .jpg
Access considering user rights.
Storage addressing to different folders on HDD.
File versions.
Totum sets the application structure based on tables.
Fields within tables are programmed with totum-code.
This is a simple specialized language with great capabilities, designed for quick learning by professionals without prior development experience.
In most fields, codes are small — up to 5-10 lines.
Totum in the interface provides: highlighting, search, and substitution
{
"table addresses",
"field names",
"variables"
}
auto-completion of functions and much more...
Calculate the value similar to an Excel formula:
= : listSum(list: $list) + #fixed_costs
list: selectList(table: 'orders'; field: 'cost'; where: 'number' = $listNumbers)
listNumbers: selectList(table: 'numbers'; field: 'number'; where: 'date' >= #first_day_months; where: 'orderStatus' = #final_status)
Monitor change triggers and if they are triggered, perform the actions written in them:
a1=: set(table: 'table'; field: 'field_1' = "value_1"; field: 'field_2' = "value_2"; where: 'condition_field' = #condition)
a2=: recalculate(table: 'summary')
Responsible for the appearance of fields depending on the data set:
f1=: setFormat(condition: #status = 3; block: true)
f2=: setFormat(condition: $#nu = 10; block: false)
f3=: setFormat(condition: $calc > 10; background: "tomato"; color: "white")
calc: listCount(list: $list)
list: selectList(table: $#ntn; field: 'id')
You will be able to implement complex logic, even with initial programming skills.
Help will be provided by — training course, workshops and Totum AI ⟹
Refine directly in the running project
Thanks to PHP, your development error will not lead to the collapse of the entire server. And built-in debugging and testing tools will help you make changes to working projects on the fly.
Built-in logging system and flexible access rights
Configure permissions for visibility, adding, editing, deleting, duplicating, and log access by roles. Track user authorizations and actions. It is always known who performed a particular action.
Automatic transactions and simultaneous access
All actions are built into chains: if a cancellation is triggered or an error occurs during the execution of the chain, the entire chain will be canceled.
You can work simultaneously: if two users simultaneously make changes to the same table, the action saved by the second user will be automatically restarted.
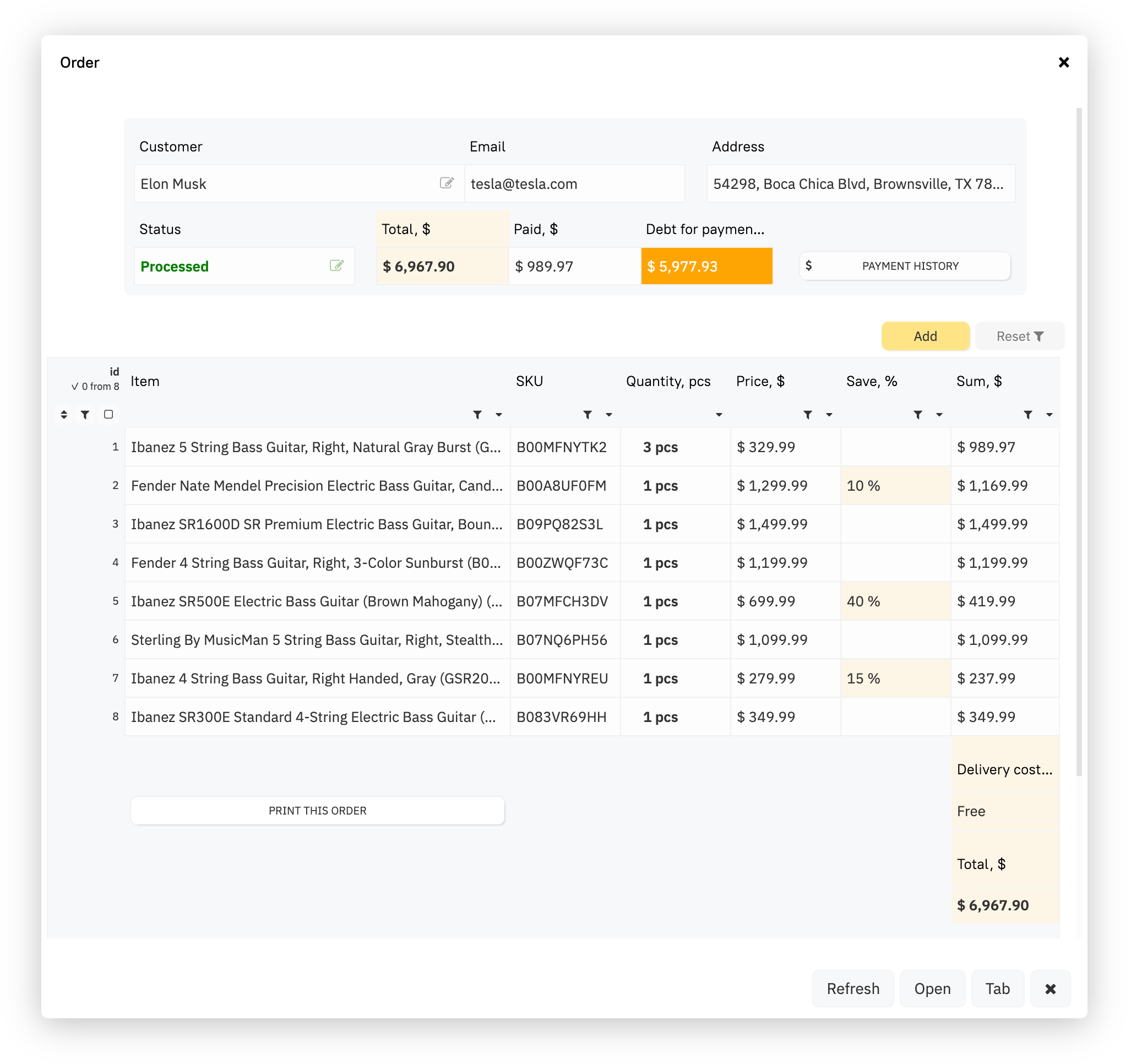
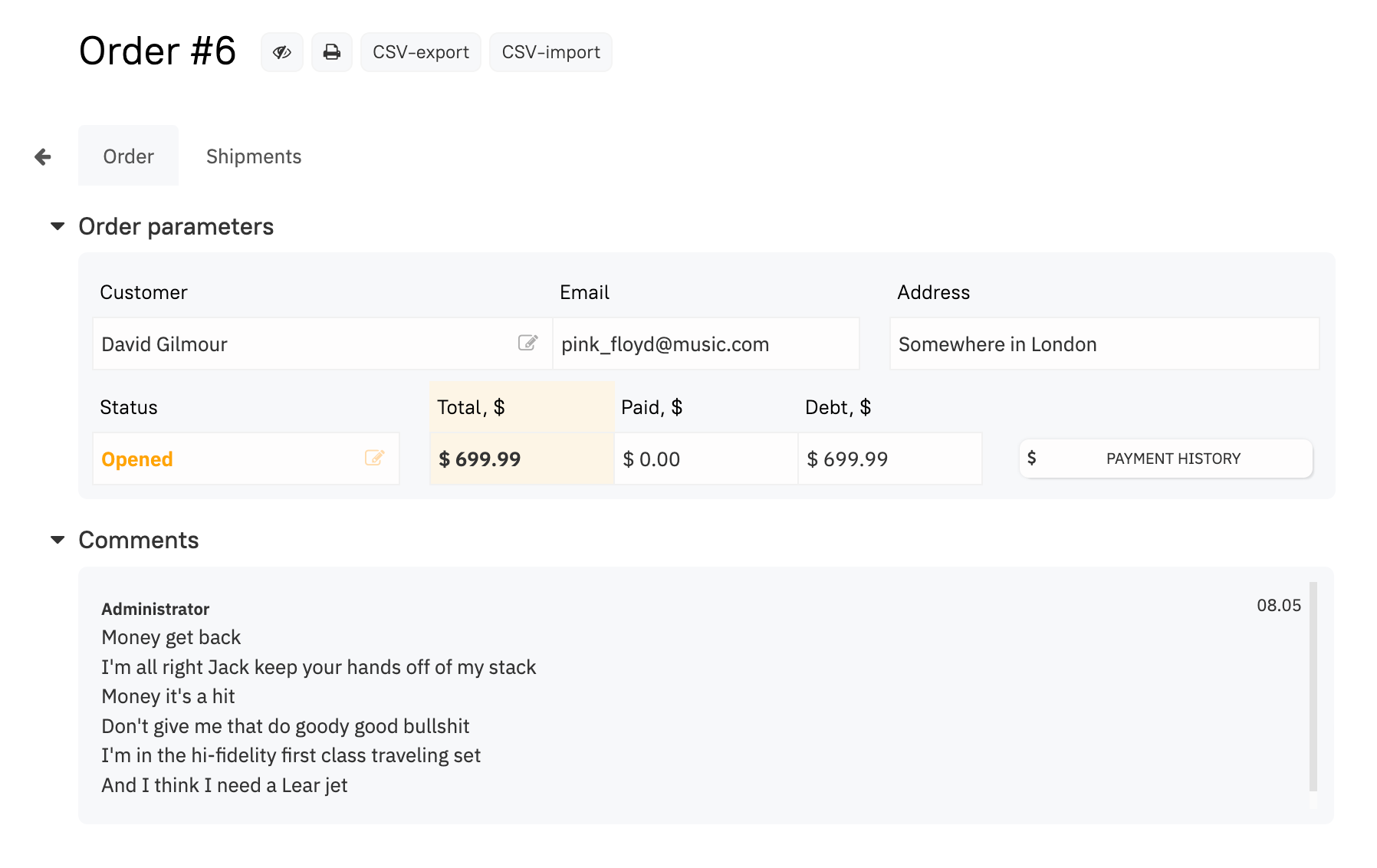
Printing, HTML templates, export/import .csv and scheduled tasks — out of the box
Generation of .docx, .xlsx, .pdf is available in Services ⟹

Open tables with the necessary filtering for displaying data drilling.
Use table templates to fill them with situational data.
Display external resources in iframe.
Choose the display type iframe, self, blank, top.
Automatically update the parent table when the window is closed.
Automatically close the window upon successful completion of the action.

Context menu for all fields.
Full field value.
Automatically generated additional information for drop-down lists.
Images and text calculated when displaying the context menu.
Placement of additional buttons in the context menu.

Dividing fields into collapsible sections.
Distributing fields into groups.
Managing fill and border for groups.
Dynamic adjustment of field widths to screen sizes and automatic alignment.
Managing field breakpoints.
Specifying relative heights for groups.
Hiding field headers and borders.

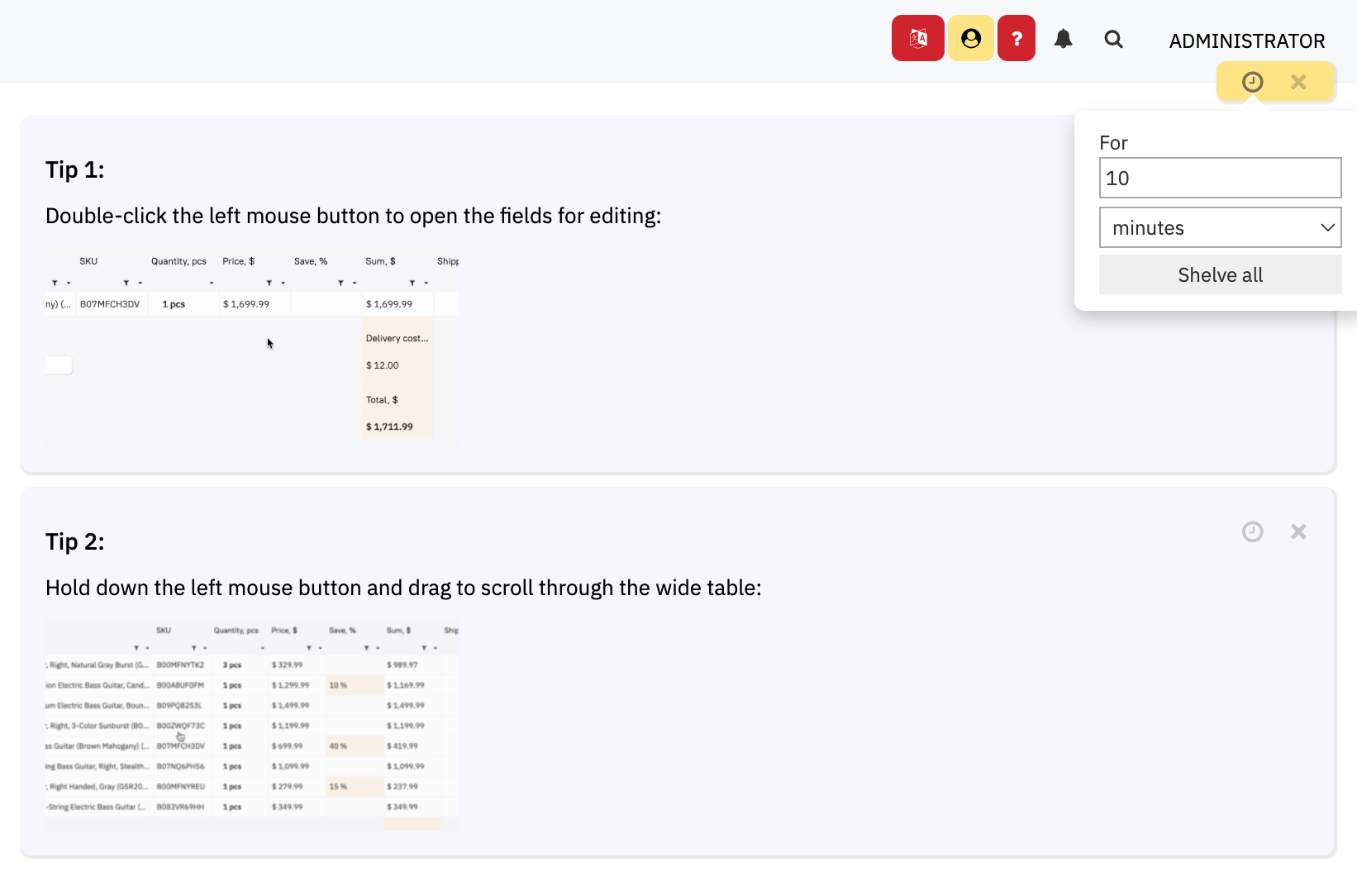
Built-in notifications.
Display priority and activity dates.
Group actions.
Extended notifications (call cards, orders, clients, etc...)

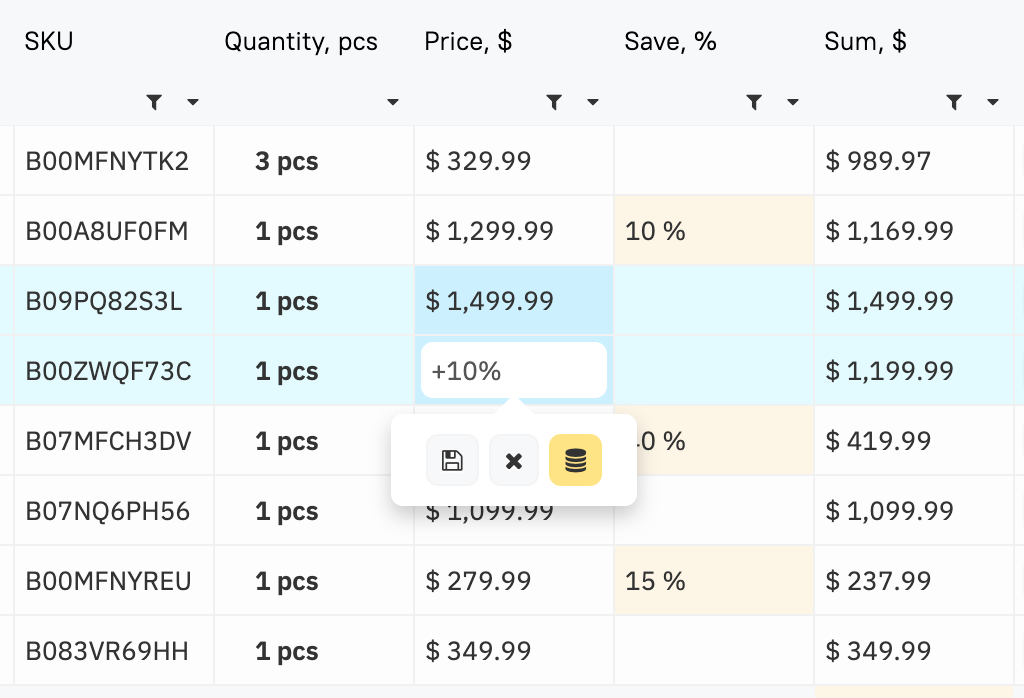
Pop-up input panel.
Triggered on enter.
Perform arbitrary action.
Customizable HTML content.
Automatic activation by trigger.
Setting the confirmation button text.

Multiple value input.
Relative changes for numeric fields.
Copying values to the clipboard.
Blocking simultaneous changes to multiple columns.

Sorting by displayed rows.
Saved manual row sorting order.
Filters by multiple columns.
Search and invert values in filters.
Filtering by manual values in fields.

Use a unified adaptive setting for both desktop and mobile devices.
You don't need to know CSS / GRID / FLEX to create a clear, responsive interface on Totum.
A huge set of options is provided by one function and several parameters.
Your solution will look neat on all screen widths.


Development and operation are conducted in one environment. Tables, fields, and their settings are created and managed with a mouse.
The developer can instantly hide development UI elements to see how the solution looks to the user, or switch to a specific user and perform an action on their behalf.
Training and Development
from scratch to a working project in 2-3 months
The free training course consists of approximately 180 sequential tasks of 5 minutes each, from simple to complex, in a how-to format and comprehensive masterclasses that will allow you to start developing your project as quickly as possible!

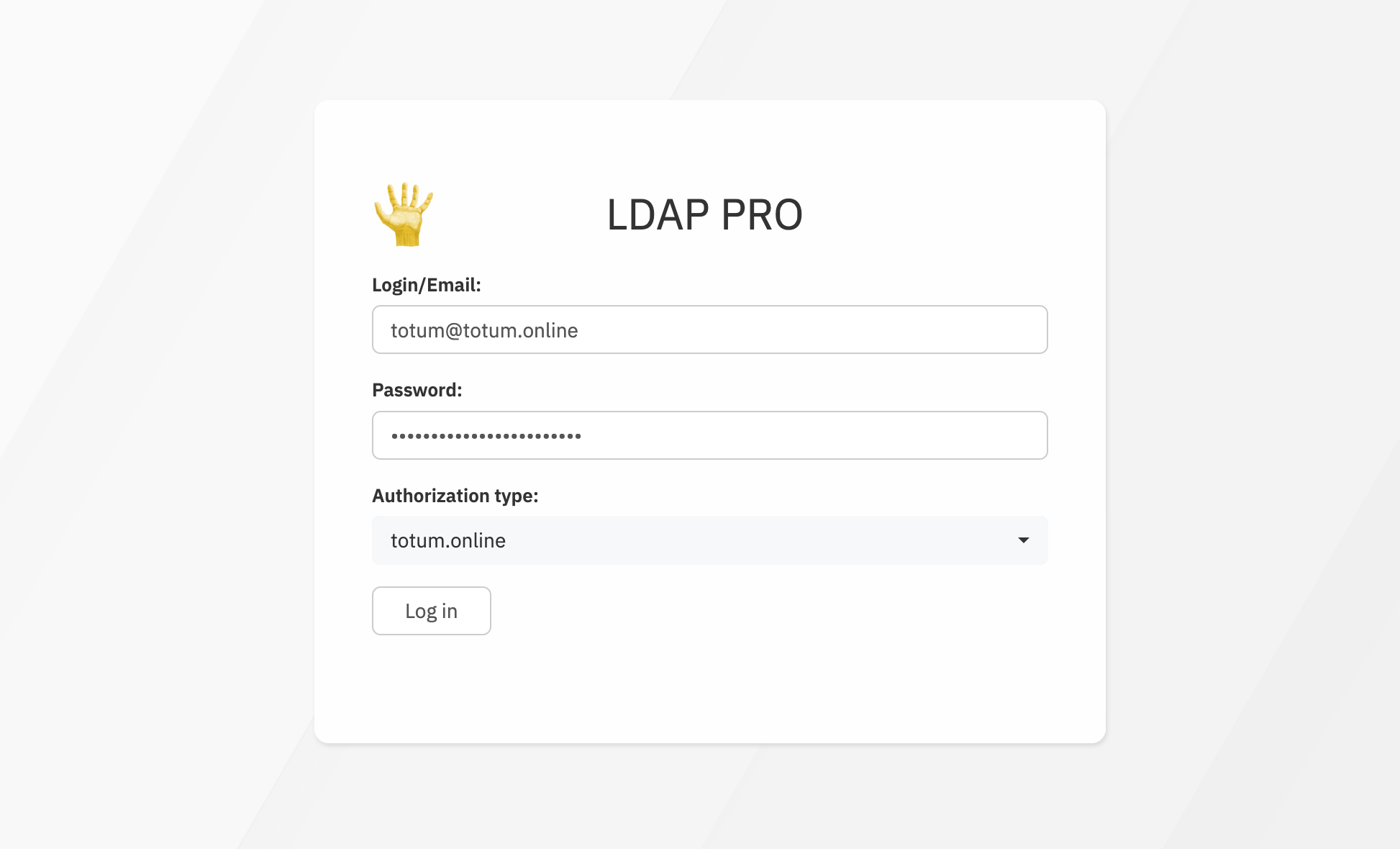
LDAP Authorization
Can be connected to both AD server and unix-based.
Can connect multiple different domains.
With flexible settings for matching dn and roles.
And for AD server, considering direct and indirect group memberships.
With assignment and retention of roles on top of those loaded via LDAP.
An open and customizable API allows you to exchange data with any systems both inbound and outbound.
Exchange data with Totum via POST in JSON format.
Initiate a request to an external server directly from totum-code.
Write your own microservice in totum-code that responds to GET/POST requests.
You can write integrations with websites, banks, messengers, and any other web services.
// Calling API from Totum-code:
=: getFromScript(uri: str`"https://" + $store_id + ":" + $store_key + "@api.some-api.com/v3/payments"`; headers: $headers; posts: $post)
store_id: "034942"
store_key: "test_HUoYJ_cyBhB"
headers: listCreate(item: str`"Idempotence-Key:" + $idempotence`; item: "Content-Type:application/json")
idempotence: numRand(min: 1000; max: 10000)
post: jsonCreate(data: $post_row)
post_row: rowCreate(field: "amount" = $amount; field: "capture" = true; field: "confirmation" = $confirmation)
amount: rowCreate(field: "value" = #total; field: "currency" = "USD")
confirmation: rowCreate(field: "type" = "redirect"; field: "return_url" = "https://totum.online")
Connecting Totum to Slack and other SaaS via n8n.io ⎆
Creating a Telegram Bot and Connecting to Totum
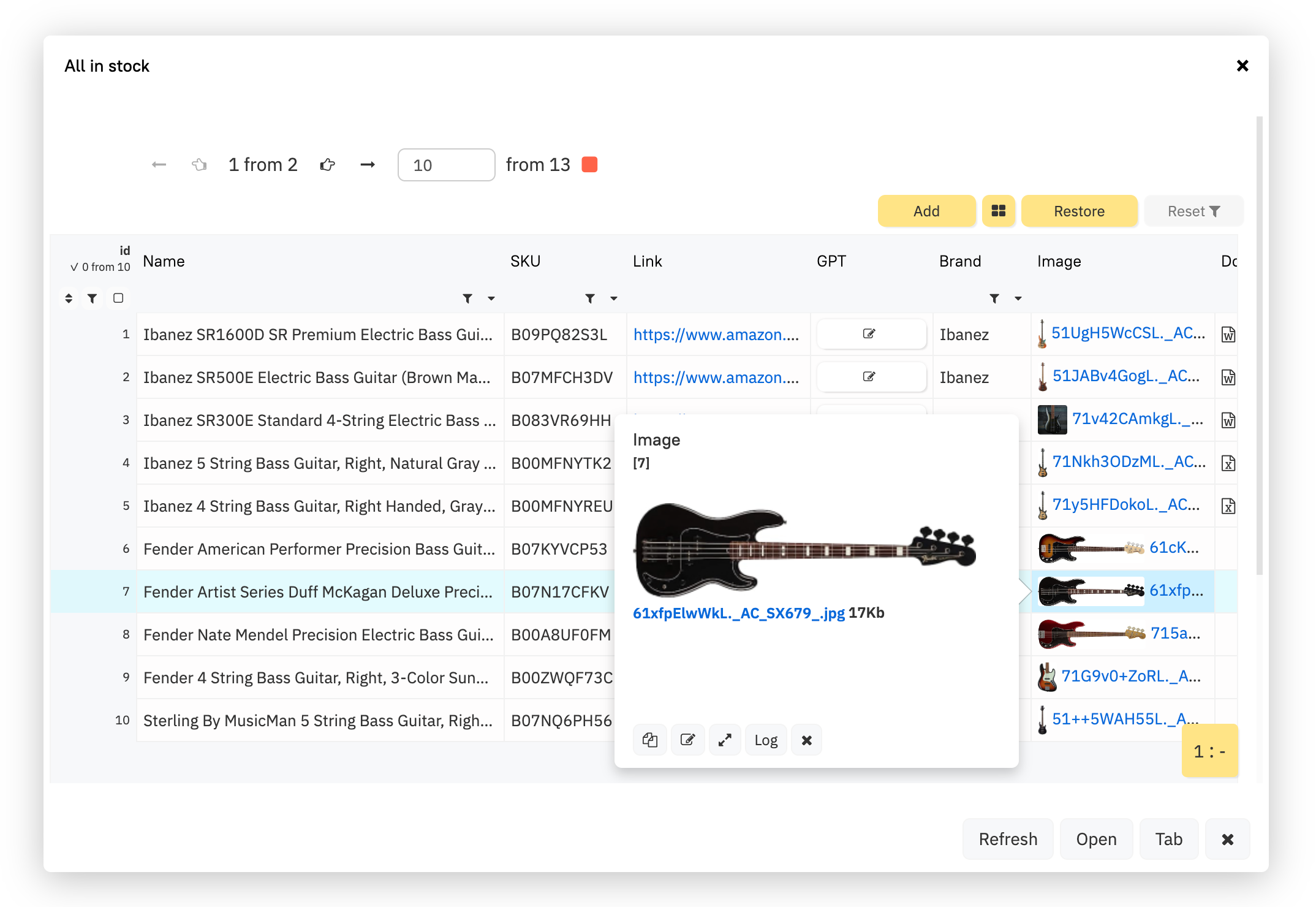
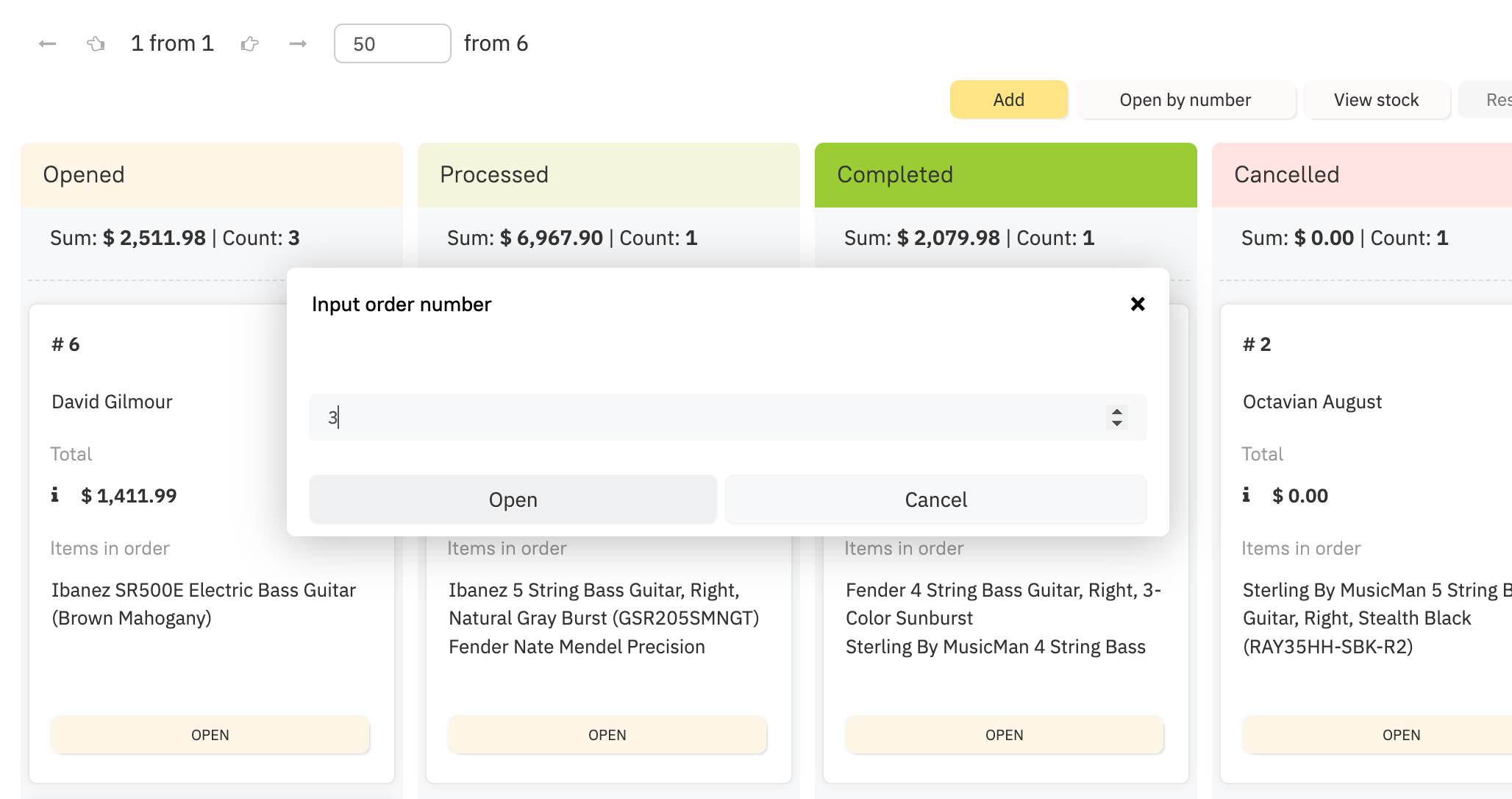
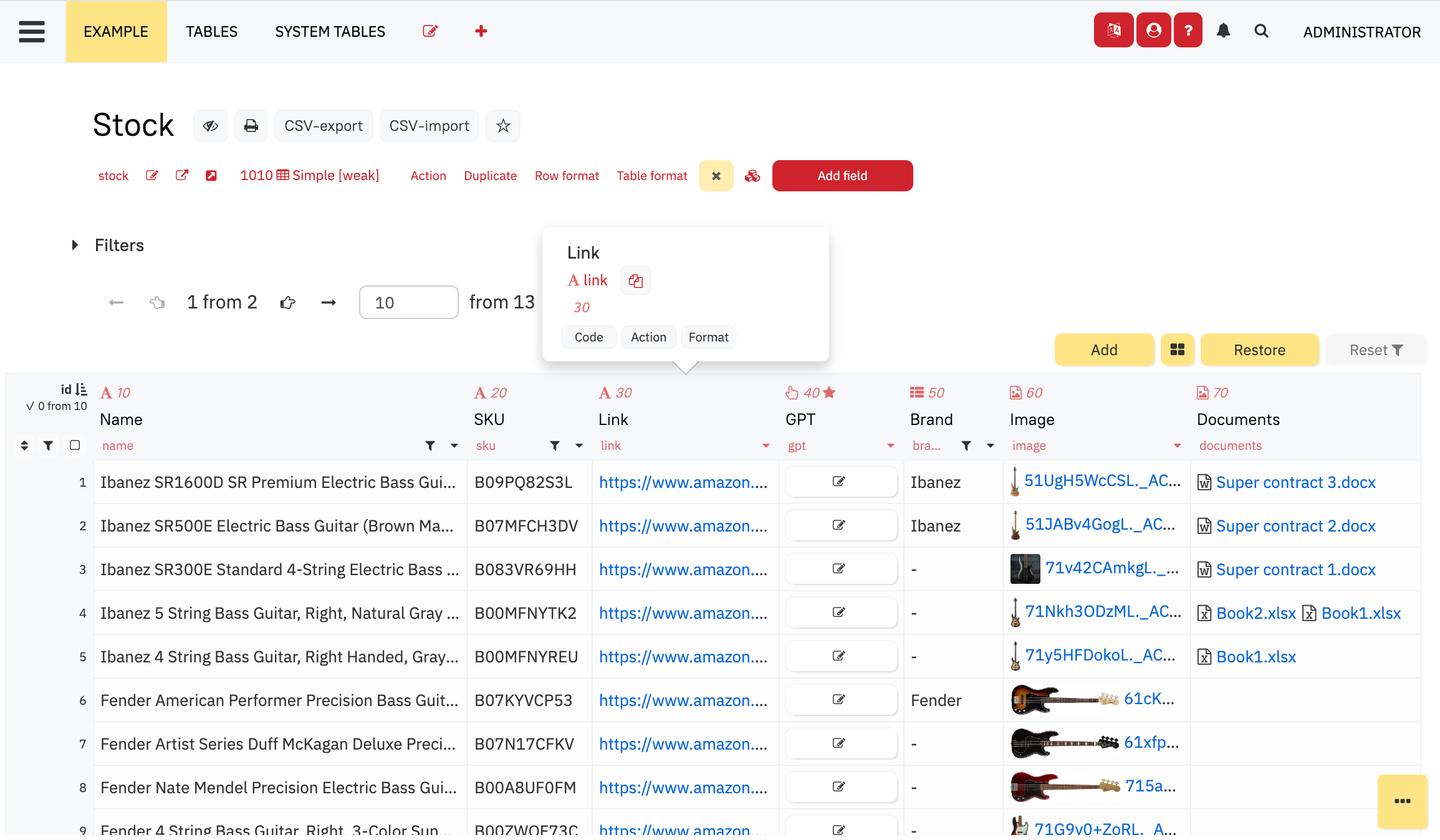
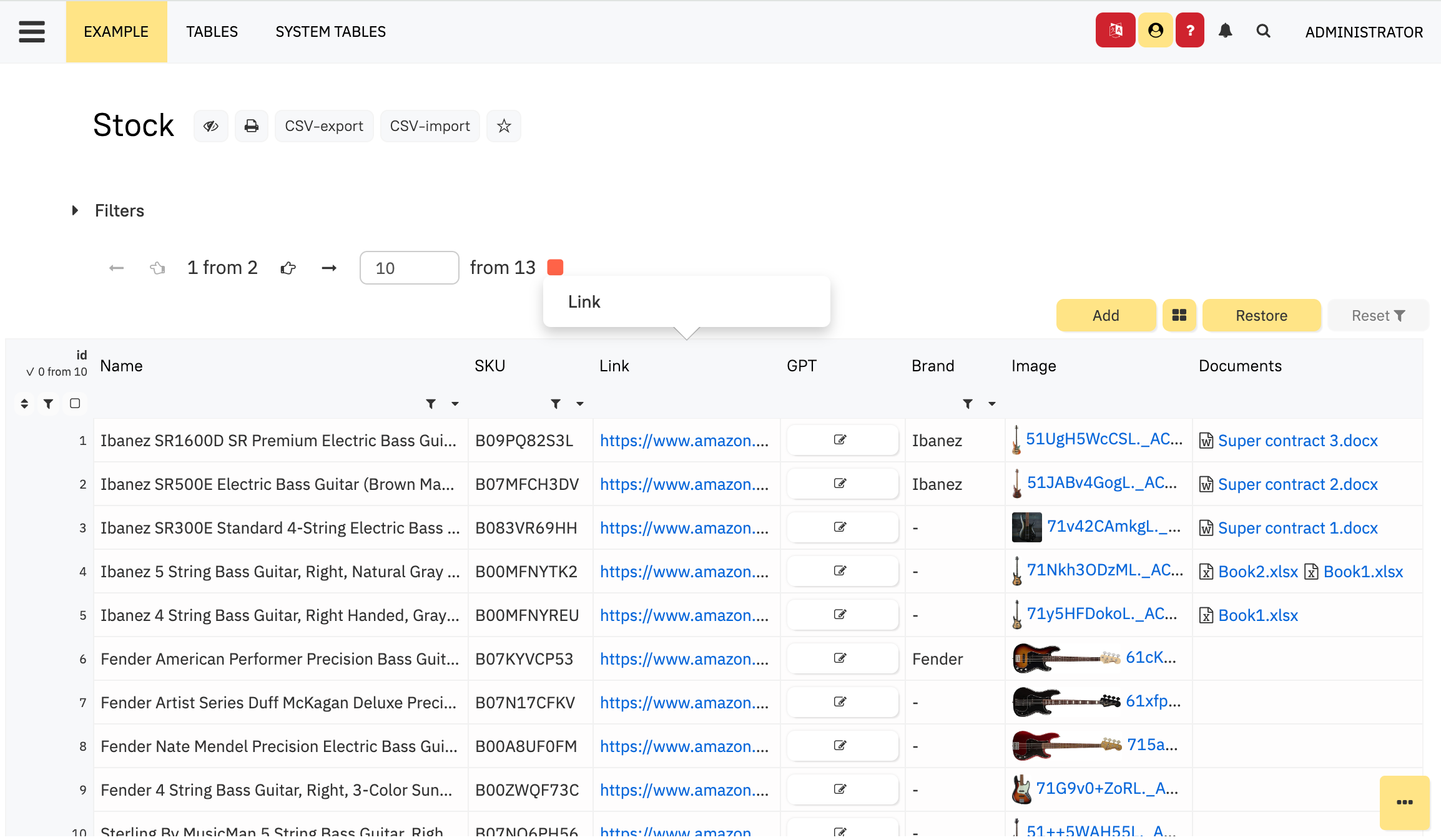
The PRO version offers more than just tables.
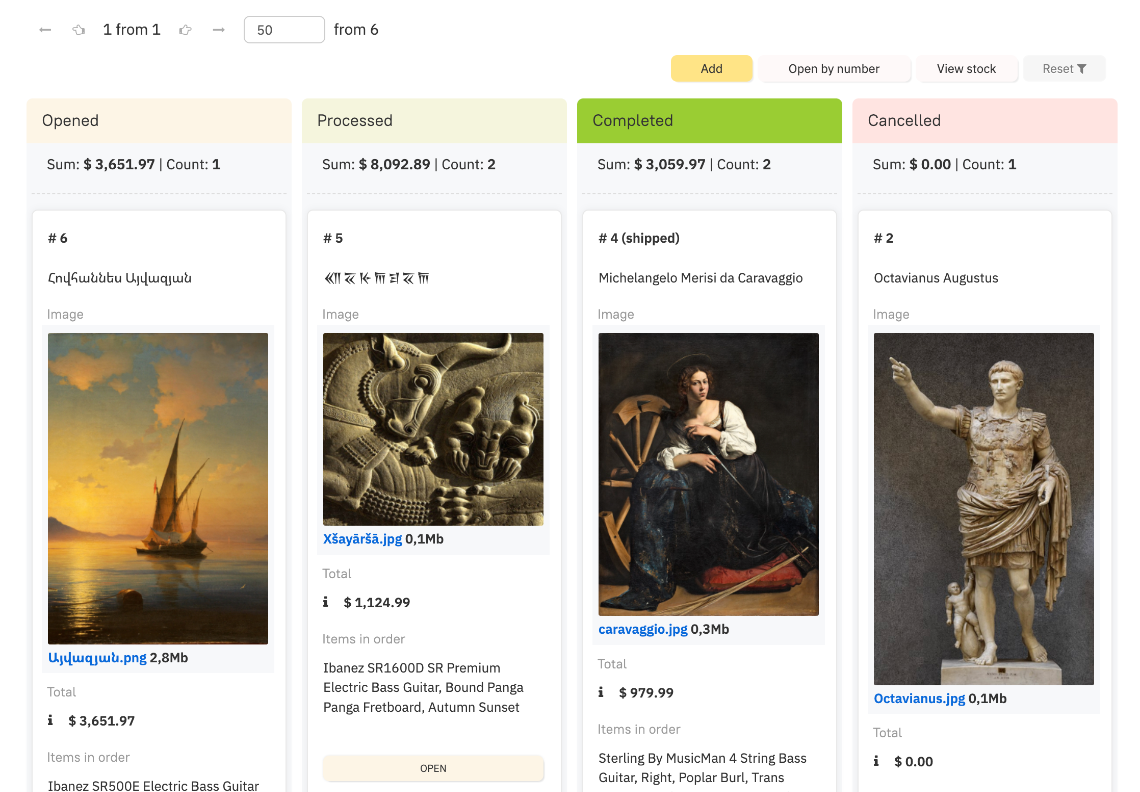
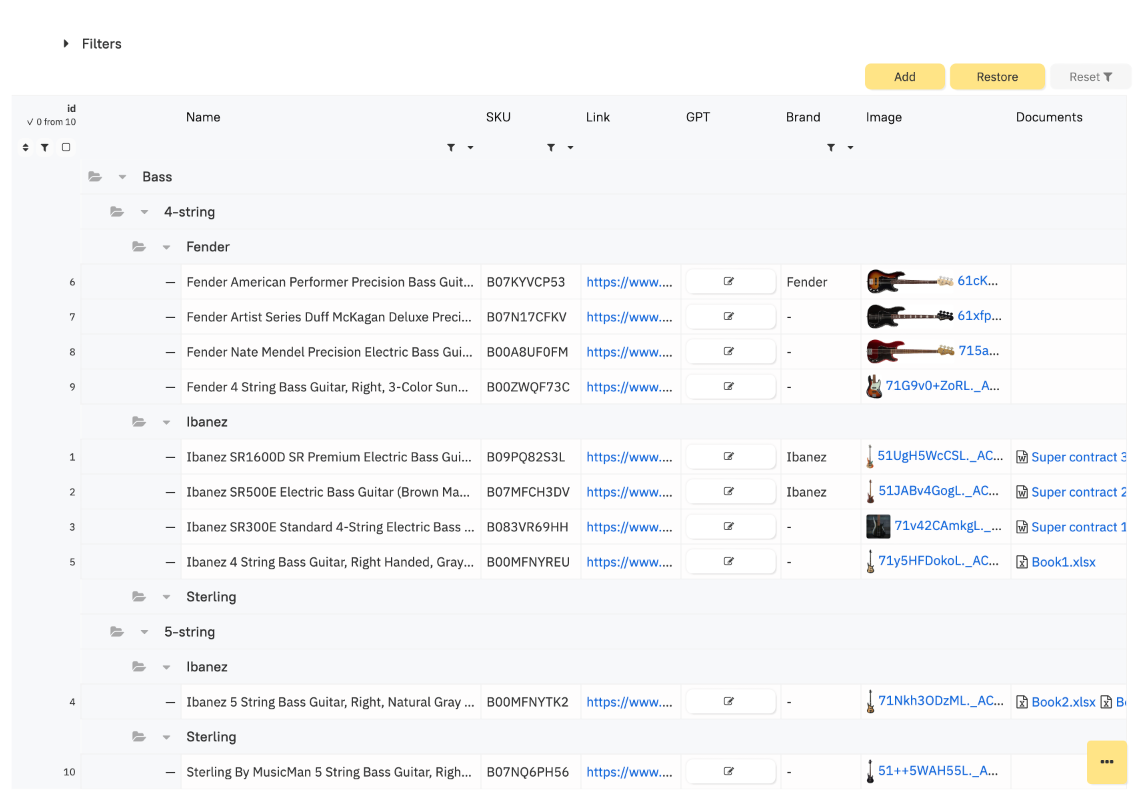
Use panel-view, kanban, and tree-view in the tables where you need them.


The Community version of Totum is distributed under the MIT license, free for any type of use! The PRO version is free only for the system administrator, but a license is required for user operation — see the PRO page ⟹
Totum is self‑hosted. You can set any access policies to the server you manage yourself.
In case of sudden success and large-scale growth of your database, the Totum solution will withstand the load.
Even if some elements of the solution are designed for a smaller load, you will be able to modify them.